
第5回:わたしたちの“ウェブアクセシビリティ”は広がり続ける | わたしたちの“ウェブアクセシビリティ”を考える
執筆者 : 萩原俊矢
2025.03.26

このレポートでは、複雑で多様化する現代のユーザー環境と、ウェブサイト制作のプロセスを見つめ直しながら、ウェブアクセシビリティの“いま”を捉え直します。
全5回を通じて、ウェブサイトづくりのこれからや、わたしたち一人ひとりができることを探ります。

2024年4月、改正障害者差別解消法の施行により、民間企業においても合理的配慮(注1)の提供が努力義務から義務へと変更されました。これは、障害のある人たちが積み重ねてきた不断の働きかけによって実現した大きな変化である、と本で読んだことがあります(注2)。
一方で、情報を発信する側には、「具体的に何をどう進めればよいのかがわからない」という不安を抱えている方もいるのではないでしょうか。今回の施行によって、全てのウェブサイトはアクセシブルでなければならないと規制されるわけではありません。しかし、ユーザーからの「操作できない」といった問い合わせに向き合う機会も増えるでしょうし、多様なユーザーを想定したウェブサイトへの改修作業がはじまる場合もあるでしょう。
こうした状況のなか、公的機関の取り組みも活発です。内容の詳細は後述しますが、デジタル庁による「ウェブアクセシビリティ導入ガイドブック」の発表や、総務省による「みんなの公共サイト運用ガイドライン2024年版」の公開など、つくり手を支援する資料の整備が進んでいます。法改正や公的機関の働きかけが広がる現代は、情報を発信する側にとってもウェブアクセシビリティ向上への取り組みをはじめる好機といえるでしょう。
近年、ウェブサービスのプラットフォームを開発する企業、特にインターネットを介してユーザーにソフトウェアを提供するSaaS(Software as a Service)と呼ばれる領域のエンジニアやデザイナーの間でも、アクセシビリティへの関心が高まっています。多くのユーザーが同じサービスを利用する仕組みだからこそ、より多様な人がアクセスしやすい環境を整える必要があり、開発者たちはアクセシビリティに関する取り組みやノウハウをウェブ上で公開しているほか、勉強会も活発に開催しています。
法改正を機にアクセシビリティへの注目が高まると同時に、SaaSなどのITテクノロジーを活用する企業にとっては、ウェブアクセシビリティの向上が自社製品の品質向上に直結する重要な要素と認識している面もあるのかもしれません。

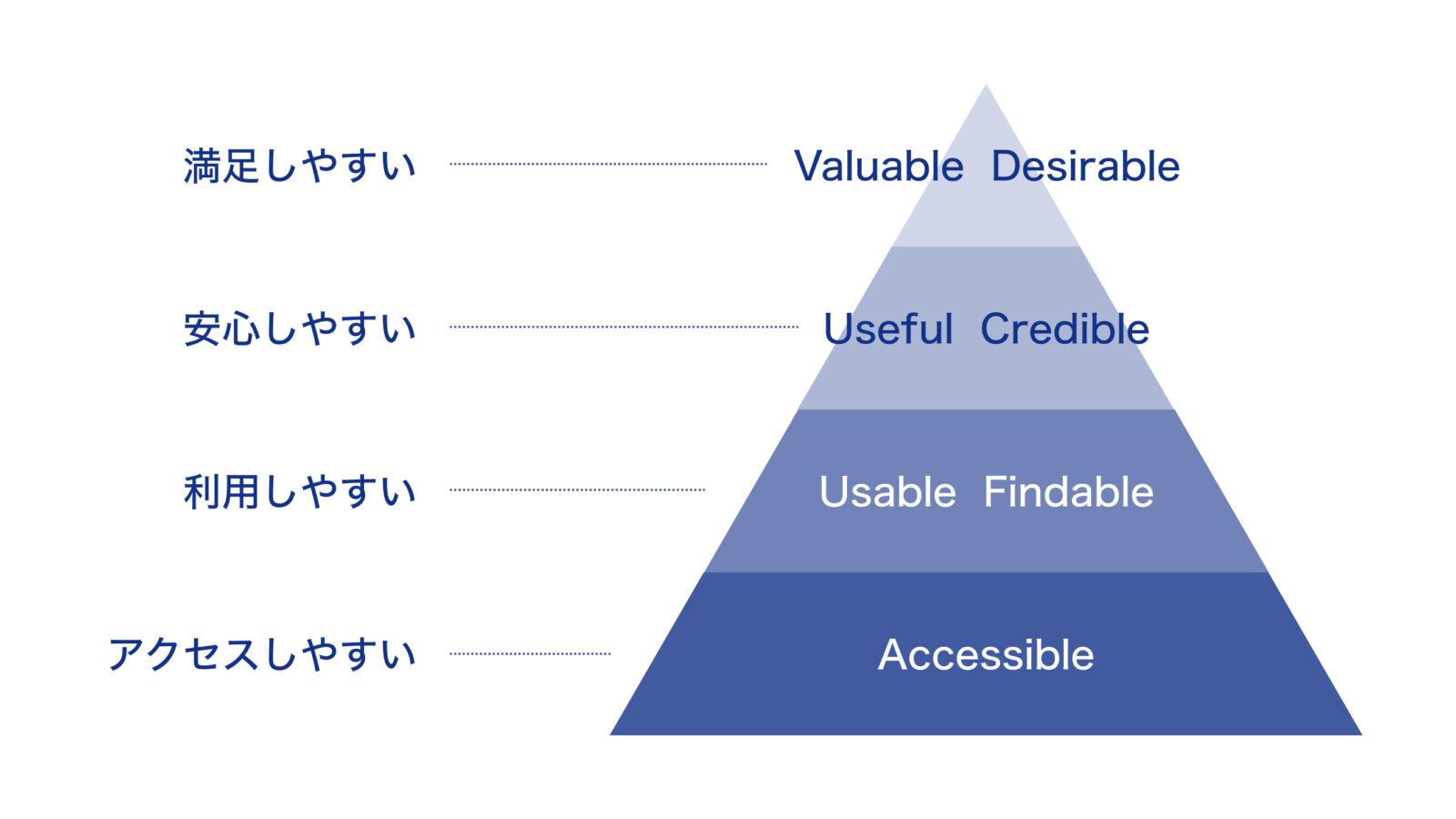
坂本貴史(さかもと・たかし)さんが作成したユーザー体験の評価軸を示す図をご存じでしょうか。ウェブサイト制作におけるユーザー体験の評価の段階を示しており、デジタル庁のガイドブックにも掲載されています。
まず、「アクセシブル=情報にアクセスしやすい状態」が最下層となり、その上に「利用しやすい」「安心しやすい」「満足しやすい」といった評価軸が積み重なります。
「満足するユーザー体験」とは何かについては、第5回でも考えますが、それは一足飛びに達成できるものではないことが、この図からもよくわかります。つくり手としてどこを目指すにせよ、まず「あらゆる人にとってアクセスしやすい状態」が、ユーザーにとっての良質な体験の土台となることは確かでしょう。

多様なユーザーにとってアクセシブルな環境を実現するために、制作の現場ではさまざまな規格やルールが整備されています。法律のような強制力はありませんが、国際的・専門的に検証された指針として、多くの場面で活用されているものです。ここでは、その代表的なものを紹介します。
「WCAG」は、ウェブアクセシビリティに関する国際的なガイドラインであり、W3C(ワールド・ワイド・ウェブ・コンソーシアム)が策定しています。達成基準には「A」「AA」「AAA」の3段階があり、たとえAであってもすべてに準拠することは簡単ではありません。多くの企業や団体では「AA準拠」を「目標とする」ことが一般的です。「目標とする」という表現は曖昧ですが、準拠することが簡単ではないことの裏返しでもあります。
2025年現在の最新版は「WCAG 2.2」で、2023年10月に正式に公開されました。日本国内でも、WCAG 2.2を基準にする動きが広がっています。
このガイドラインは、「知覚可能」「操作可能」「理解可能」「堅牢」という4つの原則に基づいていて、より多くのユーザーに適したウェブ環境を実現するための指針となっています。たとえば、次のような基準が設けられています。
このように、デザインや実装に関することだけではなく、文書表現や全体の統一感などその範囲は多岐にわたります。このように、WCAGは、情報発信をする側にとって重要な指針ですが、内容が専門的なため、技術に明るくない人や初めて読む人は難解に感じるでしょう。実際に取り組みをはじめる際には、後述する「ウェブアクセシビリティ導入ガイドブック」と併用すると理解がしやすいです。
JIS(日本産業規格)は日本国内向けに策定された基準で、ウェブアクセシビリティに関する規格として「JIS X 8341-3:2016(正式名称は高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ)」があります。「8341」は「やさしい」とも読めることから、「JISやさしい」と覚えると親しみやすいかもしれません。
この規格は、WCAG 2.0と内容が完全に一致しています。ただ、WCAG2.0が公開されたのは2008年で、当時はスマートフォンやタブレットの普及が現在ほど進んでおらず、モバイル対応が十分ではないという課題が指摘されていました。そのため、2025年現在ではJIS X 8341-3の改定が検討されており、最新のWCAG 2.2を基に、新たな達成基準の追加やモバイル対応の強化が予定されています。(注3)
総務省が発表した、公共機関のウェブサイト向けの資料が「みんなの公共サイト運用ガイドライン」です。2024年に新しいバージョンが公開され、「JIS X 8341-3」改正の動向や、求められる取り組みの解説、公的機関による事例の紹介、関係法令や参照文書の最新版などが盛り込まれています。
このガイドラインでは、特に新しくウェブサイトをつくる際の基本的な考え方や注意点が整理されています。公共機関だけでなく、規模の大きなウェブサイトや情報提供を目的とするウェブサイトの運営者にとっても参考になる内容です。
約180ページとボリュームがありますが、ウェブ運営に関わる人は一度目を通しておくとよいでしょう。
デジタル庁が発表した「ウェブアクセシビリティ導入ガイドブック」は、ウェブアクセシビリティの基本的な考え方や導入手順をまとめた資料です。このガイドブックは、JIS X 8341-3やWCAGに基づいていますが、専門的な用語が多いこれらとは異なり、初心者にも理解しやすいように画像や具体例を交えて解説されています。
ウェブアクセシビリティに取り組みはじめたばかりの方は、まずこの資料を読むことでスムーズに全体感が理解できるでしょう。ただし、技術の話やデザイン面での工夫、コンテンツ制作における視点まで、対象とする範囲は多岐にわたるため、自分一人ではなく情報発信を行うチーム全体で共有し、一緒に学ぶ機会を持つことをおすすめします。
ARIAは、スクリーンリーダーやキーボード操作を利用するユーザーが、ウェブサイトをより操作しやすくするための仕様です。その具体的な実装方法をまとめたものが「APG(ARIA オーサリング・プラクティス・ガイド)」です。
一般的にウェブサイトには、ナビゲーションメニューやポップアップウィンドウ、ボタンなど、さまざまなインターフェースの要素があります。これらが技術的に適切につくられていないと、スクリーンリーダーを使うユーザーや、キーボード等で操作するユーザーにとって、使いづらいものになってしまうのです。
APGでは、そうした課題を解決するために、具体的な解説とともに汎用的に適用できる実装方法の事例集などを用いて解説しています。ウェブ開発者にとっては、実際に動くサンプルを解説付きで確認できるため、とても参考になる資料です。
以上のように、インターネット上にはウェブアクセシビリティの向上を支援するさまざまな資料が公開されています。とはいえ、初めて取り組む場合は不安もあるし、資料を読む順番もわからないし、実際にどうやってはじめればよいのかわからないかもしれません。多くのウェブサイト制作の現場では、「ウェブアクセシビリティ向上に取り組む」というときに、次のような進め方で実践しているようです。
このような進め方が間違っているとはいいませんが、あまりに数多くの問題点が指摘されるために、「なぜそれが課題となるのか」を一つひとつ十分に理解できないこともあるでしょう。またスコアを公表するにあたって、それぞれの問題の背景や事情と向き合うよりも、AAを一つでも増やせるように指摘項目をつぶす作業に尽力してしまいがちです。
そうして多様な環境やユーザーの実態がつかめないままアクセシビリティ向上を進めていると、「この対応は本当に意味があるのだろうか……?」という不安を抱えたままひたすら課題をこなす状況に制作者が陥ることがあるのです。
次回は、実際の取り組みを例に挙げ、ウェブサイトにおける「実感」をともなうアクセシビリティ向上について考えてみましょう。
文: 萩原俊矢, イラストレーション: Maya Numata
合理的配慮については、次の記事がわかりやすく参考になります。
星加良司, 石村研二 (2024)、「合理的配慮」を考える:その1:「合理的」な「配慮」って何?[ウェブ記事]、 DIVERSITY IN THE ARTS TODAY、https://www.diversity-in-the-arts.jp/stories/47810
松波めぐみ(2024)、「社会モデルで考える」ためのレッスンーー障害者差別解消法と合理的配慮の理解と活用のために、生活書院、50
中村直樹(2024)、JIS X 8341-3の改正に関する準備──ウェブアクセシビリティ基盤委員会作業部会6、 ウェブアクセシビリティ基盤委員会、 https://waic.jp/news/ciaj-column-13/
axe(アックス)は、ウェブアクセシビリティの自動テストツール。ウェブサイトがアクセシビリティ基準(WCAGなど)に適合しているかをチェックすることができます。https://www.deque.com/axe/
axe DevToolsを用いたチェック実施方法の例はfreeeアクセシビリティー・ガイドラインも参考になります。
https://a11y-guidelines.freee.co.jp/checks/examples/axe.html#check-example-axe
Lighthouseは、Googleが提供するウェブページのパフォーマンスやアクセシビリティを分析できる自動テストツール。
https://developer.chrome.com/docs/lighthouse/overview/
このレポートは全5回でお届けします。