
第5回:わたしたちの“ウェブアクセシビリティ”は広がり続ける | わたしたちの“ウェブアクセシビリティ”を考える
執筆者 : 萩原俊矢
2025.03.26

このレポートでは、複雑で多様化する現代のユーザー環境と、ウェブサイト制作のプロセスを見つめ直しながら、ウェブアクセシビリティの“いま”を捉え直します。
全5回を通じて、ウェブサイトづくりのこれからや、わたしたち一人ひとりができることを探ります。

このレポートを掲載している「Tokyo Art Research Lab(TARL)」のウェブサイトは、2022年から2023年にかけて大幅なリニューアルを行いました。わたしはTARLサイトの制作を担当しており、このプロジェクトでは、さまざまなユーザーが直感的に各コンテンツを活用できるように、導線づくりや情報の整理、ウェブアクセシビリティの向上に取り組んでいます。
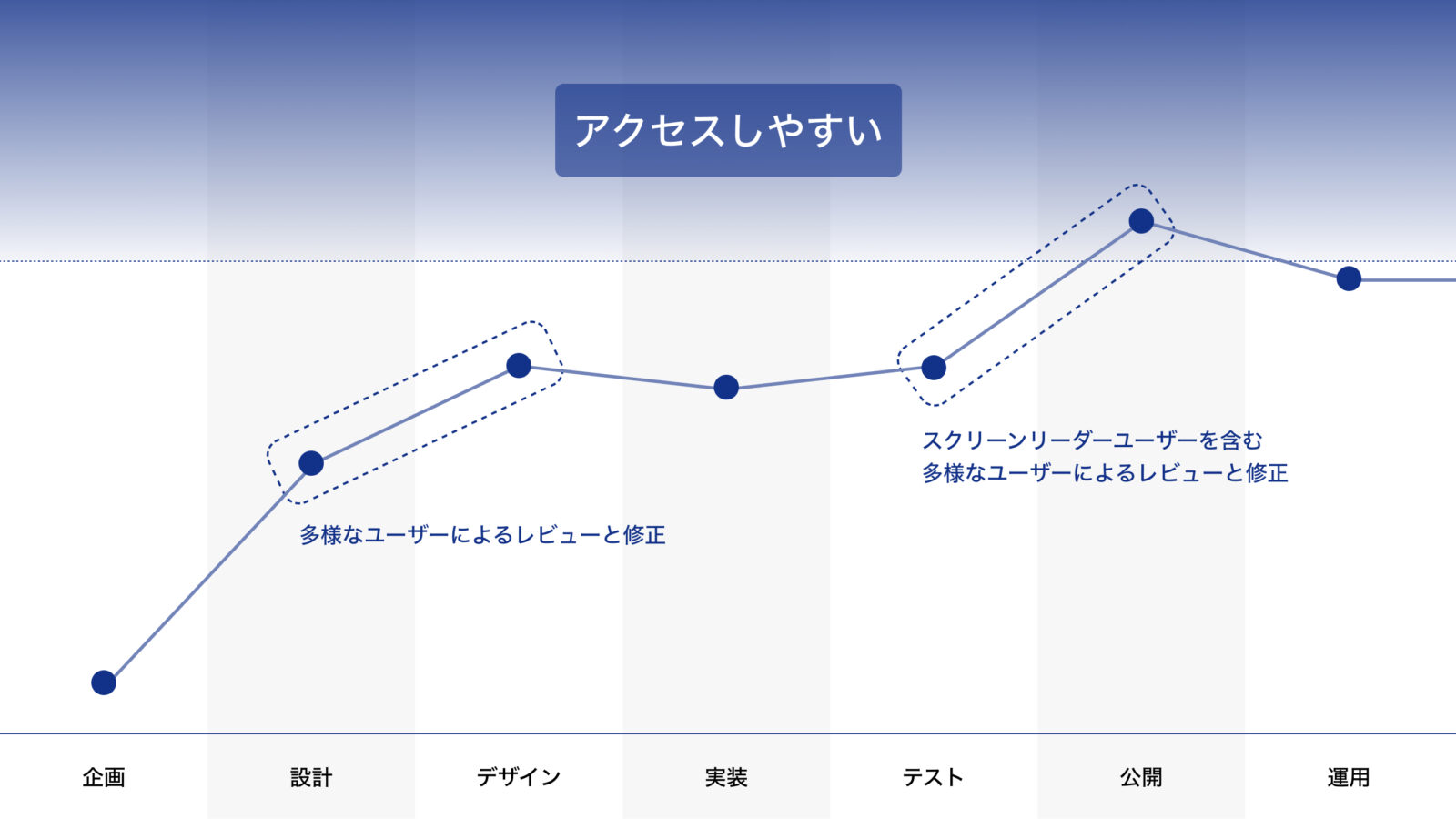
TARLサイトに限らず、一般的にウェブサイト制作の流れは、次のような段階に分けられます。
各段階の詳細については、拙著『アートプロジェクトのためのウェブサイト制作 コ・クリエイションの手引き』(2023年)で詳しく解説しています。より具体的に知りたい方は、ぜひご覧ください。

まず、ウェブアクセシビリティの向上を目指すには、すべての段階を多様なユーザーとともに進め、検証と実験を繰り返すことが理想です。しかし、実際の制作現場では、費用や時間、人材などに限りがあるので、そうした体制を実現することは簡単ではありません。
限られた条件下で取り組むのであれば、できるだけ早い段階で多様なユーザーの意見を可視化する機会をつくることをおすすめします。
わたしの経験上、ウェブサイト制作の早い時期に多様なユーザーに意見をもらったり、制作チームでアクセシビリティに関する意識合わせを行ったりすると、その後の各段階でアクセスしやすさを意識した制作に繋がる印象があります。
「実際に稼働するテスト段階でまとめて確認すればいいのでは?」と思う方もいるかもしれません。しかし、図にもあるとおり、実装のあとになにか根本的な課題が見つかると、その修正には膨大な時間がかかり、改善できないままリリースせざるを得ないことがあるのです。早い段階で気づくことができれば、わずかな修正でアクセシビリティを向上できることがあります。
TARLウェブサイトでは、初期段階の「3.デザイン」で、ウェブサイト全体の構成をさまざまなユーザーに見てもらい、感じたことや気になることを共有してもらうレビューの機会を設けました。その際には、伊敷さんに紹介していただいた「サニーバンク」のみなさんが協力してくださいました。レビューではさまざまな意見をいただきましたが、一例として次のような課題が明らかになりました。
こうした課題をデザインやプログラムをつくり込む前に発見できると、修正の手間を最小限に抑えることができます。レビューを経て、デザイン面ではウェブサイト全体のカラーパターンや、直感的に操作できないレイアウトを修正。さらには実装上の懸念点をあらかじめ洗い出すことで、次の段階に自信を持って進むことができました。
とはいえ、デザインや実装が完了した「5.テスト」の段階にならないと発見できない課題も多くあります。特に、スクリーンリーダーが読み上げる内容が、視覚的に得られる情報とどれだけ一致しているのかは、プログラミングの構造と、画像やアイコンに設定される代替テキストによるところが大きく、この段階でのチェックが欠かせません。
TARLウェブサイトでは、視覚に障害のあるスクリーンリーダーユーザー3名に実際に操作してもらい、使いやすさを確認しました。また、わたしもNVDAという無料で高性能のスクリーンリーダーを導入し、最低限の動作をチェックしています。
見た目がデザイン通りに整っていても、HTMLのコーディング(コードの記述方法)によっては、見た目の通りに読み上げられるとは限りません。そのため、実際にスクリーンリーダーで試して確認することは、ウェブアクセシビリティ向上の重要なプロセスとなります。スクリーンリーダーに初めて触れる人はショートカットキーの一覧表を見ながら、閲覧の仕方をYouTubeなどで調べるとよいでしょう。
一方で、パソコンやスマートフォンへの対応に加え、スクリーンリーダーの確認まですべてをエンジニアに求めると「大変すぎる」「負担が大きい」と言われることもあります。実際に、個々の確認や実装までには多くの手数がかかるため、制作チームでデバッグ(テストと修正の作業)の役割を分担できるように体制を考えることや、あらかじめ予算やスケジュールに余裕を持っておくことも重要です。
これまでよりも制作プロセスは複雑かつ大変になることは避けられません。しかし、多様なユーザーに見ていただく段階をつくり、さまざまな環境で確認しながら開発を行うことで、制作チームだけでは気づけなかったアクセスのしづらさが明らかになり、メンバーそれぞれが実感を伴いながらアクセシビリティ向上を進めることができます。
TARLウェブサイトのリニューアルについては、制作チームによる振り返り座談会のレポートも公開しているので、ぜひご覧ください。

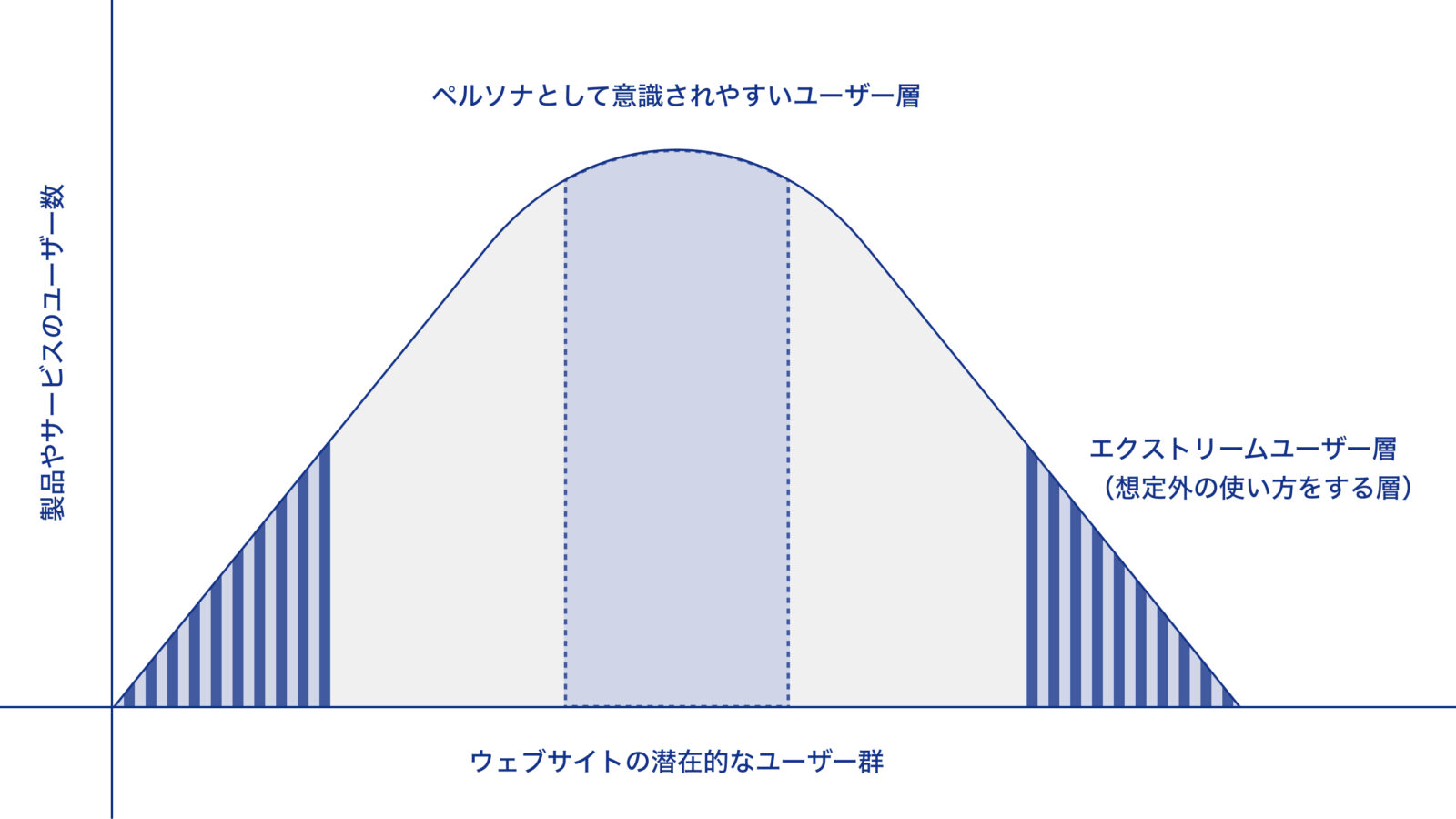
ここで、さらにウェブサイト制作の初期段階にまで立ち返り、ウェブアクセシビリティ向上の要点に目を向けてみます。ウェブサイトの設計をはじめる際には、「ペルソナ」と呼ばれる架空のユーザー像を具体的に設定し、その人物に届くように情報設計を行うことがあります。ペルソナは、クライアントとチーム間で情報発信の軸がぶれないようにする「ものさし」として機能するため、設計段階では役に立つ手法といえるでしょう。
一方で、ウェブサイトの強みは「誰もが気軽にアクセスできること」です。事実として画面の向こうには多様なユーザーが存在します。
ユーザーの多様さには精神や身体の特性、年齢、ネット環境といった条件だけでなく、性格や価値観、趣味・嗜好の違いも含まれます。それぞれが異なる世界を持つことが当たり前で、美術が好きな人、ファッションが好きな人、スポーツが好きな人、読書が好きな人、そこには本来垣根はありません。SNSやウェブサイトを通じて、アートシーンの動向を追ったり、気になるブランドの新作コレクションをチェックしたり、試合結果の速報を気にかけたり、誰しもがインターネットを通じて自分の欲しい情報にアクセスしようとしています。
自分たちのウェブサイトにどんなペルソナが設定されていようとも、情報そのものは誰にでもひらかれた状態を目指すこと。
それは当たり前のことですが、ペルソナを重視していくと見落としがちなポイントです。先進的なファッションブランドのウェブサイトであれ、自治体のウェブサイトであれ、どのようなペルソナを想定しても、それがウェブアクセシビリティの検討を無視してよい理由にはなりません。

では、どうやって「ユーザーの声」を制作現場に取り入れることができるのでしょうか。
一つの方法として、専門サービスや専門家に依頼する手段があります。前述のサニーバンクのように、障害のある当事者にレビューをお願いできるサービスが、多くはありませんが存在します。こうしたサービスを活用すれば、フィードバックを得られる場を制作過程に円滑に組み込むことができるでしょう。ただし、費用や時間がかかるので、プロジェクトの企画段階で予算やスケジュールを確保しなければなりません。
そうしたリソースを確保できない、準備が間に合わない場合は、あなたの身近にいる「自分とは異なる感覚や特性・属性を持つ人」に声をかけてみるのはどうでしょう。年齢や身体感覚、言語、情報リテラシー、デザインの好みが異なる人にウェブサイトを使ってもらい、率直な意見を聞くだけでも、制作チームでは気づけなかった課題が見えてくることがあります。
あなたがディレクターやエンジニアだとすれば、クライアント側にもユーザーを巻き込むことの重要性を理解してもらうことが必要です。実装やデザインの領域でアクセシビリティを向上しても、クライアントから提供される文章やバナー画像、PDFファイルがそもそもアクセスしづらい、ということもあるからです。
ただし、ユーザーからのフィードバックをクライアントや制作者が直接受けることは、精神的な負担が大きい場合もあるので注意が必要です。制作者へのリスペクトがないままに「アクセスしづらい」「こうしてほしい」と厳しい意見をぶつけられることもあれば、その逆に、制作チームが無意識のうちにユーザーへプレッシャーを与えてしまうこともあります。
同じ意見であっても、チームが共有する姿勢や、事前の心構え、場の設計によって受け止め方は大きく変わります。そのため、「前向きに発言する」「お互いを責めず、課題に感じることに対して話をする」といったグラウンドルールをチーム全体で合意し、共有しておくことが大切です。こうしたルールがあることで、制作者とユーザーが安心して率直な意見を交わし、建設的なフィードバックのやり取りがしやすくなります。
さまざまな視点から得た気づきをもとにウェブサイトのアクセスしやすさを向上させると、ほとんどの場合、より多くの方にとって理解しやすいものになっていきます。それはウェブサイトの制作者側が無意識に「このくらいは分かるだろう」と判断していた部分が浮かび上がるからです。こうした積み重ねはアクセシビリティの向上にとどまらず、ウェブサイトそのものの品質向上につながります。ただし、すべての課題がそのように解決できるわけではありません。情報を発信する側と、ウェブサイト利用者の立場が相反する場面もあります。
たとえば、スパム対策として導入されるロボットと人間を区別し認証する機能「CAPTCHA」は、不正利用を防止する一方で、視覚に障害のある方やコンピューターの操作に慣れていない方にとって大きな障壁となります。また、収益のために表示されるバナーやポップアップ広告は、閉じるボタンが非常に小さく、コンテンツにかぶさるように次々と表示され、すぐに外部サイトに誘導される罠のような仕組みでユーザー体験を大きく損ないます。こうした広告に関しては、エンジニアやデザイナーの立場からも導入を望まない声が多いにもかかわらず、運営の収益化のために入れざるを得ないケースがある、という意見が今回のリサーチの中でも多く聞かれました。
手軽に導入でき、サイトの閲覧数が収益に直結することから、近年では多くのウェブサイトが広告ツールを利用しています。しかし、そこで配信される広告の内容やバナー表示の仕組みは広告会社が管轄しており、広告を導入した側は「広告会社の仕組みを利用しているだけ」という認識を持っているのかもしれません。責任の所在が曖昧になりがちな構造の中で、広告はアクセシビリティとの共存が特に難しい要素のひとつです。簡単には解決できない、複雑な課題だと言えるでしょう。
ウェブサイトで良質なコンテンツを発信し続けるために、収益が重要になるのは当然のことです。しかし、広告が多くのユーザーにとってスムーズな閲覧を妨げる要因になっていることもまた現実です。このように、現在の複雑なネット社会には、アクセシビリティと相性のよくない構造上の障壁も存在しています。
もう一つ、陥りやすいこととして、ウェブアクセシビリティの向上に取り組むと、チーム全体が「わかりやすさ」を重視しすぎてしまうことがあります。デザインにとって「わかりやすいこと」がすべてではない、という視点も大切にしたいです。
デザインの世界にはさまざまな価値観があります。たとえば、建築家のルイス・サリヴァンは「形態は機能に従う」と述べ、機能性を重視する考えを示しました。また、デザイナーでありコンピューター科学者でもあるジョン・マエダは、「シンプリシティの法則」を提唱し、シンプルで直感的であることの重要性を説いています。
一方で、インダストリアルデザイナーのエットレ・ソットサスは、「デザインはたった一人のためにあれば良い」といい、個性や感情を重視しました。また、バウハウス出身の画家のジョセフ・アルバースは、色は絶対的なものではなく、相対的なものという「色彩の相互作用」の理論を打ち立て、配色に絶対(的な正解)はないと考えました。
このようにデザインの表現に一つの答えはなく、つくり手の多様な価値観が反映されることが魅力でもあります。わたし自身、まだ試行錯誤の途中ですが、斬新なインターフェースデザインであっても、アクセスしやすさを損なわずに成立させる方法があるのではないかと感じています。一つのデザインですべてを満たすのは難しいかもしれません。しかし、デジタルのデザインはユーザーの環境に応じて変化できるものだからこそ、新しい表現を活かしながらアクセシビリティを高める方法を模索していきたいと考えています。
アクセシビリティは、これまでのデザインの歴史や挑戦を否定するものではなく、デザインの可能性を広げるものでもあるはずです。「理解しやすさ」「新規性や華やかさ」、そして「アクセスしやすいこと」。これらのバランスを考える過程そのものが創造的な試みになるはずです。
新しいバランスを目指すうえで、多様なユーザーとのコラボレーションはインスピレーションをもたらし、より豊かな表現を生み出すきっかけになり得ます。アクセシビリティ向上において、わかりやすさだけが価値のすべてではないという視点を併せ持つことで、楽しみながら新たなアイデアを導き出すことができるはずです。
今回は多様なユーザーをウェブ制作の現場に招く必要性とその効果について取り上げました。しかし現実としては、その必要性が十分に認識されて「当たり前」になるまでには、まだほど遠いという印象があります。
しかし、だからこそ、いまのチームや状況のなかでできることを模索し、多様な視点が交わるタイミングや方法を少しずつ増やしていくことが、これからの、わたしたちのウェブサイト制作の可能性を広げるために大切なのではないでしょうか。完璧なやり方にこだわらなくても、一歩ずつ試しながら、新たな気づきを得て、より開かれた制作のあり方をつくっていける時期なのかもしれません。
文: 萩原俊矢, イラストレーション: Maya Numata
このレポートは全5回でお届けします。